منظور از متا تگ Open graph چیست؟
آیا شده تاکنون به این فکر کنید که چگونه می توانید محتوای خود را در رسانه های اجتماعی پربازدیدتر و قابل توجه تر کنید؟ پیشنهاد ما به شما متا تگ های Open graph هستند. زمانی که یکی از پست های شما در فیسبوک با متاتگ های اپن گراف به اشتراک گذاشته می شود، متوجه تاثیر آن خواهید شد. متاتگ های Open graph قطعه هایی از کد هستند که شیوه نمایش url ها در زمان اشتراک گذاری در رسانه های اجتماعی را کنترل خواهند کرد. آنها بخشی از پروتکل Open graph فیسبوک بوده و همچنین توسط دیگر رسانه های اجتماعی همچون لینکدین و توییتر هم استفاده خواهند شد.
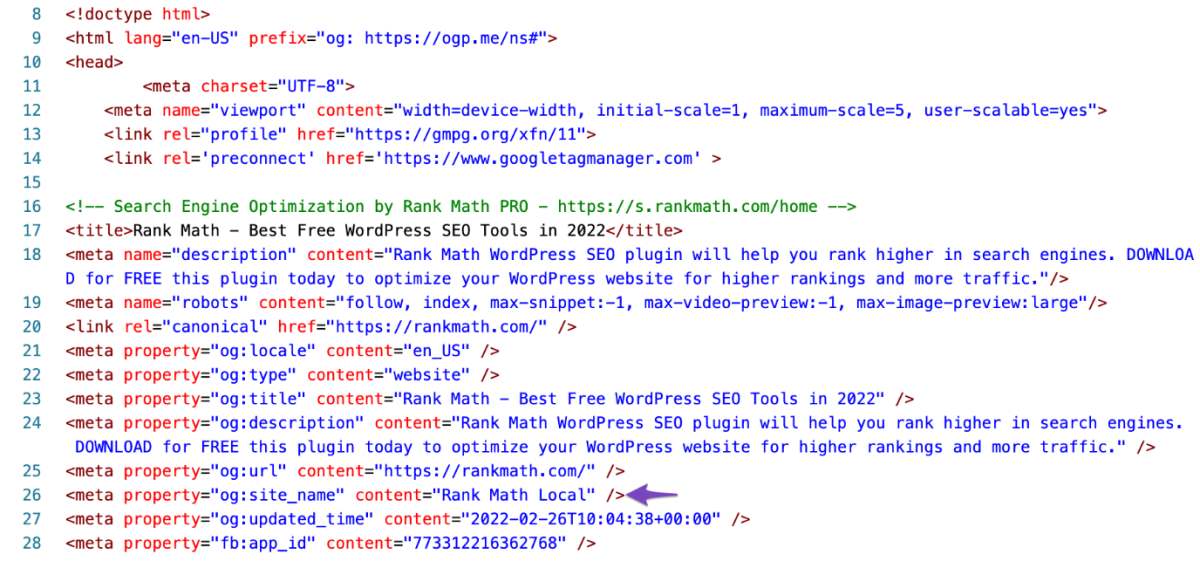
متاتگ های اپن گراف را در بخش head صفحه سایت می توانید پیدا کنید
هر کدام از این متا تگ ها با :og نمایش داده می شوند. به تصویر زیر توجه کنید:

چرا تگ های Open Graph مهم هستند؟
مردم محتوای اشتراک گذاری شده را با تگ های og بهینه شده می بینند و تمایل بیشتر دارند که روی آن، کلیک کنند و این یعنی ترافیک بیشتر رسانه های اجتماعی به وب سایت شما. برای این موضوع سه دلیل وجود دارد:
تگ اپن گراف محتوا را در فیدهای رسانه های اجتماعی جذاب تر می کنند
تگ اپن گراف در یک نگاه به مردم می گویند که محتوا در ارتباط با چه چیزی است
تگ اپن گراف به فیسبوک کمک می کنند تا بفهمد محتوا در ارتباط با چیست و می تواند با افزایش دید برند شما از طریق جستجو کمک کند.
از کدام متاتگ های Open Graph باید استفاده کنید؟
فیس بوک ۱۷ تگ og را در اسناد رسمی خود به اضافه ۱۰ نوع شی فهرست کرده است. البته قرار نیست در ارتباط با همه این موارد با یکدیگر صحبت کنیم بلکه تنها چهار مورد برای فیسبوک لازم است تا اصول صفحه شما را متوجه شود؛ بقیه موارد کاربرد کمتری دارند.
مشخص کردن عنوان با کد og:title
همان طور که مشخص است، شما با این قطعه کد عنوان صفحه را مشخص می کنید:
مانند:
به اشتراک گذاری آدرس صفحه با کد og:url
این قطعه کد برای تعیین آدرس صفحه است. به مثال زیر توجه کنید:
به اشتراک گذاری تصاویر با کد og:image
این رشته کد برای مشخص کردن آدرس یک تصویر در شبکه های اجتماعی است:
توجه داشته باشید که این شهر ضروری ترین تگ Open graph باشد؛ زیرا بیشترین حجم از شبکه اجتماعی را اشغال خواهد کرد.
تعیین نوع فایل با کد og:type
شما با بکارگیری این کد، نوع چیزی که قرار است به اشتراک گذاشته شود را تعیین می کنید. به عنوان مثال می تواند مقاله، وب سایت یا هر چیز دیگری باشد.
معمولا از این رشته کد برای به اشتراک گذاری فایل pdf یا ورد استفاده می کنند. در نتیجه شما نیز می توانید برای به اشتراک گذاری یک فایل با تعیین نوع آن به وسیله این کد، در شبکه های اجتماعی، فایل خود را بهتر، به اشتراک بگذارید.
توضیحات کوتاه با og:description
به وسیله این کد می بایست شرح کوتاهی از مطالب را بنویسید. در مثال زیر ما برای یک صفحه با عنوان آموزش سئو 2023، توضیح دادیم که هدف از ارائه محتوا چیست.
تعیین زبان محتوا با کد Og:local
به وسیله این کد می بایست زبان محتوا را مشخص کنید. در مثال زیر زبان محتوا را انگلیسی معرفی کردیم:
نحوه پیاده سازی متاتگ Open graph
پلتفرم وبسایت ها معمولاً یکی از چهار شکل زیر است:
وردپرس
Shopify
Wix
سایت برنامه نویسی شده
در ادامه نحوه تنظیم و پیاده سازی متا تگ Open Graph در سایت های وردپرسی را برای شما شرح می دهیم:
تنظیم تگ های open graph در وردپرس
ابتدا می بایست افزونه Yoast Seo را نصب کنید. در ویرایش هر صفحه، تنظیمات افزونه یوآست سئو در انتهای صفحه، قرار دارد. به انتهای صفحه مراجعه کنید و تب "اجتماعی" در افزونه را باز کنید.
در این بخش باید 3 قسمت زیر را پر کنید:
تصویر facebook
عنوان facebook
توضیح facebook
به تنظیم دستی برای og:url نیاز ندارید؛ زیرا Yoast این کار را برای شما انجام خواهد داد.
نکته مهم: اگر تصویر Open Graph را تنظیم نکنید و پست دارای یک تصویر برجسته باشد، Yoast به شکل پیش فرض از آن استفاده خواهد کرد؛ همچنین دیگر تگ های Open Graph و Twitter Card را به صورت پیش فرض اضافه خواهد کرد. در نتیجه سعی کنید که حتما این بخش ها را کامل کنید.
تنظیم Open graph به صورت دستی
اگر با جستجوی کد وب سایت مشکلی ندارید، اضافه کردن تگ های Open Graph به همان سادگی است که آنها را در بخش های head صفحه وب خود قرار دهید. رشته کد های Open Graph در وب سایت های مختلفی وجود دارد و شما می توانید از این رشته کدها، الگوبرداری کنید و کد را برای صفحات سایت خود، آماده کنید.
نتیجه گیری
متا تگ های Open Graph نقش مهمی در فعالیت شما در رسانه های اجتماعی دارد. اما اصلاً لازم نیست که زمان زیادی را برای آنها صرف کنید؛ پیاده سازی تگ های Open Graph به روش های مختلفی انجام می شود و شما به راحتی می توانید این متا تگ را برای صفحات خاص خود، پیاده سازی کنید
موضوعات مرتبط:
برچسبها: